介绍
随着欧洲杯足球赛的到来,为了让足球迷们更好地跟踪赛事进程,制作一个欧洲杯小组件可以帮助你更好地打造专属的赛事直播页面。在本篇教程中,我们将带你了解如何制作欧洲杯小组件。
步骤一:了解小组件的基本结构
在开始制作欧洲杯小组件之前,首先需要了解小组件的基本结构。小组件是一个可以添加到网站或应用程序中的小型应用程序。通常都包含一些特定信息,如图像、文本和按钮等。由于小组件的大小较小,因此它们通常只包含必要的信息,以便用户可以快速获取所需的信息。
步骤二:选择数据源
在制作欧洲杯小组件之前,我们需要选择一个数据源来获取有关赛事的信息。可以选择使用公共 API,如ESPN API或Football-Data API来获取数据。
步骤三:获取API密钥
在使用API之前,我们需要获取API密钥。每个API都有自己的密钥。可以在API提供商的网站上注册并获取API密钥。
步骤四:编写代码以获取数据
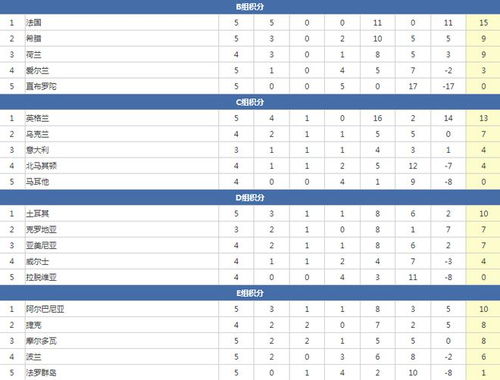
使用API密钥后,就可以使用API来获取有关赛事的信息。通常,API将返回JSON格式的数据。可以使用JavaScript编写代码来获取JSON数据,并将其存储在变量中。对于欧洲杯小组件,需要获取有关每个小组排名,得分和列出下一场比赛的信息。
步骤五:设计和开发小组件
在获取数据后,需要设计和开发小组件。可以使用HTML、CSS和JavaScript来构建小组件。可以使用Bootstrap、Materialize或Semantic UI等框架来构建小组件,也可以使用原始CSS进行开发。设计小组件时需要考虑以下因素:
外观:小组件应该与您的网站或应用程序的外观一致。
响应式设计:小组件应该是响应式的,可以根据不同屏幕大小调整大小。
可访问性:小组件应该易于使用,并且对于所有用户都是可访问的。
可定制性:小组件应该易于自定义,以便您可以根据需要进行更改。
步骤六:测试和部署
完成设计和开发后,需要测试小组件以确保其在不同浏览器和设备上都能正常运行。可以使用在线工具进行测试,如BrowserStack或CrossBrowserTesting。
测试完成后,可以将小组件部署到您的网站或应用程序中。可以将小组件添加到网站的侧边栏、页脚或其他部分中。
结论
制作欧洲杯小组件可以为您的网站或应用程序添加额外的功能,帮助足球迷更好地跟踪欧洲杯赛事进程。需要记住,设计小组件时需要考虑到外观、响应式设计、可访问性和可定制性。选择一个好的API作为数据源也是非常重要的。













































































































































































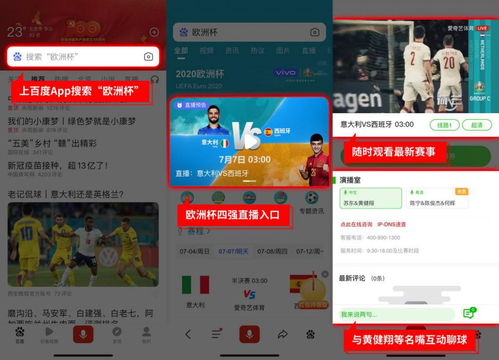
![欧洲杯开球晚会列强驻华代表齐聚奥地利使馆[组图]_图片中心_中国网](https://0571gr6.com/zb_users/upload/2024/05/202405021714631500579102.jpg)
































































































































































































![[数据]欧洲杯各队缺失球员数据整合(WE2008/PES2008) - 实况足球 [PS4/X1/PC] - A9VG电玩部落论坛 - Powered by Discuz!](https://0571gr6.com/zb_users/upload/2024/04/202404091712635522465779.jpg)





























![[辣评欧洲杯]预料之中的平局-搜狐](https://0571gr6.com/zb_users/upload/2024/04/202404061712376813143227.jpg)








































































![伦敦奥运会2012游戏_伦敦奥运会2012游戏完整版下载[体育竞技]-下载之家](https://0571gr6.com/zb_users/upload/2024/03/202403301711772125138071.jpg)

































































































































































![[1]林卡等:《城市国际化指标体系研究》](https://0571gr6.com/zb_users/upload/2024/03/202403151710516739333927.gif)
















































































































![office 发音:[fs]意思:n. 办公室](https://0571gr6.com/zb_users/upload/2024/03/202403081709883101379697.jpg)































![回复[书库]查看:适合出国党的19个在线英文书库](https://0571gr6.com/zb_users/upload/2024/03/202403051709577441172718.gif)

















































网友评论
最新评论